Sliders allow users to select a value by dragging and dropping a handle. This article provides steps on how to manage sliders in selenium webdriver. Here are the 3 main steps:
- Step 1: Move Slider’s Handle To End
- Step 2: Update the Slider By Typing Price
- Step 3: Move Slider by Clicking the Plus Button
This value can be a price, a quantity, a year. The web page could use a textbox for getting the same information from users. But with sliders, the page becomes much more interesting.
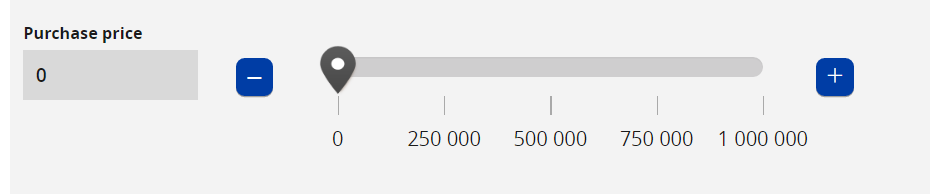
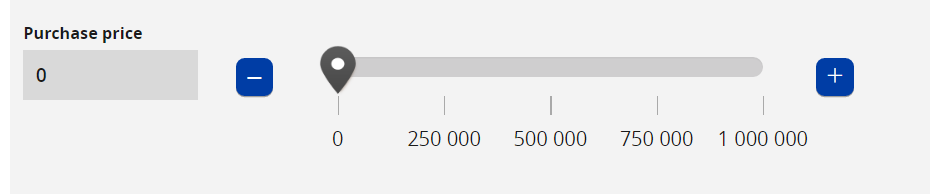
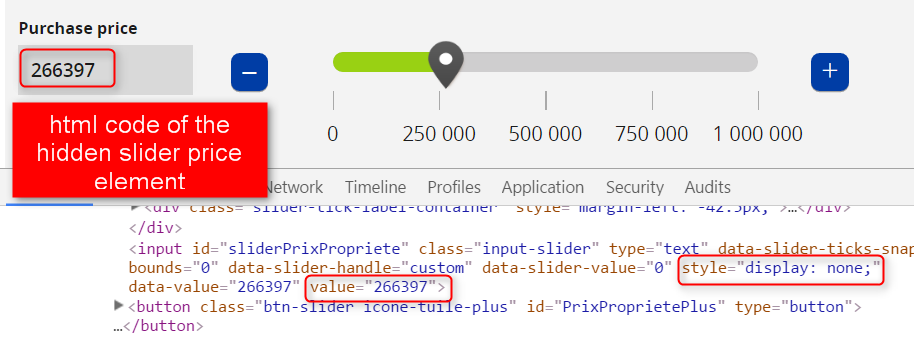
Actually, many web pages do not use the slider or the text box but both of them as in the following image:

Here, the user has many different options for changing the price:
-
- drag and drop the slider handle
-
- click the plus button multiple times
- input the price in the textbox;
the slider will update itself to match the new price
The slider stores its current position (as percentage) at all times
The current position can be found in one of the slider’s attributes.
The current slider position corresponds to a value.
For example, if the slider is at 50%, this corresponds to a price of 500000.
If the slider is at 10%, the corresponding price is 100000.
The value that corresponds to the slider’s position is usually saved in a hidden element
So, for a typical slider, we can have 4 different types of elements.
-
- the slider

-
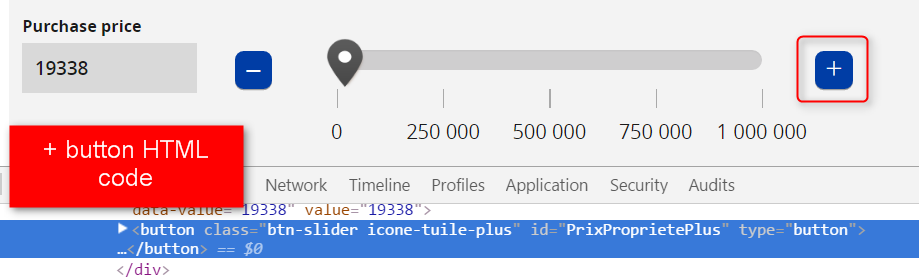
- the plus button

-
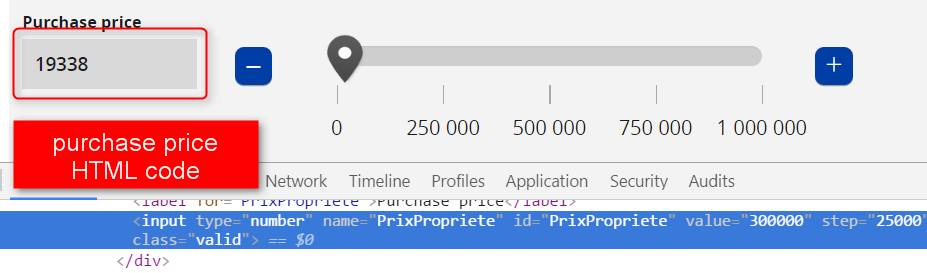
- the input element

-
- the slider hidden element

Now we’ll take a closer look at sliders in Selenium. Lets see how the code looks for each of the slider scenarios already discussed.
Move Slider’s Handle To End
The first test does the following
- open the site
- find the slider element and assert that it is displayed
- drag the slider handle to the end so that the slider percentage is 100%;
Use the Actions class to build the list of actions to be done on the slider
(move to slider, click, drag and drop)
4. Check that the value of the hidden element is 1000000;
The price is stored in the value attribute of the hidden element.
5. Check that the slider percentage is 100%
public class TestSlider {
WebDriver driver;
WebDriverWait wait;
String url = ".........";
By priceSliderLocator = By.xpath("//div[@class='slider-handle min-slider-handle custom']");
By hiddenPriceLocator = By.id("sliderPrixPropriete");
By enterPriceLocator = By.id("PrixPropriete");
By plusLocator = By.id("PrixProprietePlus");
@Before
public void setUp() {
driver = new FirefoxDriver();
wait = new WebDriverWait(driver, 10);
}
@After
public void tearDown() {
driver.quit();
}
public WebElement findElement(By locator) {
return
wait.until(ExpectedConditions.
elementToBeClickable(locator));
}
public WebElement findHiddenElement(By locator) {
return
wait.until(ExpectedConditions.
presenceOfElementLocated(locator));
}
<a class='bp-suggestions-mention' href='https://huddle.eurostarsoftwaretesting.com/members/test/' rel='nofollow'>@Test</a>
public void moveSliderToEnd() {
driver.get(url);
WebElement priceSlider =
findElement(priceSliderLocator);
assertTrue(priceSlider.isDisplayed());
Dimension sliderSize = priceSlider.getSize();
int sliderWidth = sliderSize.getWidth();
int xCoord = priceSlider.getLocation().getX();
Actions builder = new Actions(driver);
builder.moveToElement(priceSlider)
.click()
.dragAndDropBy
(priceSlider,xCoord + sliderWidth, 0)
.build()
.perform();
WebElement hiddenPrice =
findHiddenElement(hiddenPriceLocator);
int priceValue = Integer.parseInt(
hiddenPrice.getAttribute("value"));
assertEquals(priceValue, 1000000);
priceSlider = findElement(priceSliderLocator);
String sliderPercent =
priceSlider.getAttribute("style");
assertTrue(sliderPercent.contains("left: 100"));
}
}
Update the Slider By Typing Price
The second test is doing the following:
1.open the sit
2.type the price into the textbox
Use the Keys.chord() method to type a sequence of characters into the textbox.
The sequence includes the price value and the tab key.
The tab key is needed for updating the slider.
3. check that the slider updated correctly
the slider percentage is stored in the style attribute of the slider element.
<a class='bp-suggestions-mention' href='https://huddle.eurostarsoftwaretesting.com/members/test/' rel='nofollow'>@Test</a>
public void updateSliderByTypingPrice() {
driver.get(url);
WebElement enterPrice = findElement(enterPriceLocator);
enterPrice.clear();
enterPrice.sendKeys(Keys.chord("500000", Keys.TAB));
WebElement priceSlider =
findElement(priceSliderLocator);
String sliderPercent =
priceSlider.getAttribute("style");
assertTrue(sliderPercent.contains("left: 50"));
}
Move Slider by Clicking the Plus Button
The third script does the following:
- open the site
- find the slider element
- check that the slider percentage is 0
- check that the hidden price value is 0
- find the plus element
- click the plus element 3 times
- check that the slider percentage is 75%
- check that the value of the hidden element is 750000
<a class='bp-suggestions-mention' href='https://huddle.eurostarsoftwaretesting.com/members/test/' rel='nofollow'>@Test</a>
public void moveSliderByClickingPlus() {
driver.get(url);
WebElement priceSlider =
findElement(priceSliderLocator);
String percent = priceSlider.getAttribute("style");
assertTrue(percent.contains("left: 0%"));
WebElement hiddenPrice =
findHiddenElement(hiddentPriceLocator);
int priceValue = Integer.parseInt(
hiddenPrice.getAttribute("value"));
assertEquals(priceValue, 0);
WebElement plusButton = findElement(plusLocator);
plusButton.click();
plusButton.click();
plusButton.click();
priceSlider = findElement(priceSliderLocator);
percent = sliderHandle.getAttribute("style");
assertTrue(percent.contains("left: 75%"));
hiddenPrice = findHiddenElement(hiddentPriceLocator);
priceValue = Integer.parseInt(hiddenPrice.getAttribute("value"));
assertEquals(priceValue, 750000);
}
related sources:
- How To…Select Elements In Selenium WebDriver Scripts
- How To…Use Explicit Waits In Selenium WebDriver
- How To…Manage Exceptions In Selenium WebDriver
- How To…Execute Javascript In Selenium
- How To…take Screenshots in Selenium
About the Author

Alex Siminiuc lives in Vancouver, Canada. He has worked as a software tester since 2005. Alex teaches manual testers test automation with Selenium WebDriver and Java. Alex blogs on testing and automation at http://test-able.blogspot.ca.
