This is the latest post as part of the Huddle Selenium series.
Each month on the first Tuesday of the month, we will post a new blog post to take you through a step-by-step guide on how to address a particular aspect of using Selenium as part of our How To series.
This is the fourth article from the WebDriver Page Objects Series. It is dedicated to page objects using partial classes and the so-called fluent API.
In the previous articles from the series, I showed you how to create more maintainable page objects through separating the code of the pages in three different files. Moreover, you are no more obligated to use the Selenium.Support NuGet package. Here we will create a different way for accessing the methods of the page in a single uninterrupted chain.
If you are using Selenium WebDriver often, you may find useful my Most Complete Selenium WebDriver C# Cheat Sheet. All you need to know- the most basic operations to the most advanced configurations.
Definition
In software engineering, a fluent interface is a method for constructing object-oriented APIs, where the readability of the source code is close to that of ordinary written prose. A fluent interface is usually implemented by using method cascading to relay the instruction context of a subsequent call.
Test Case
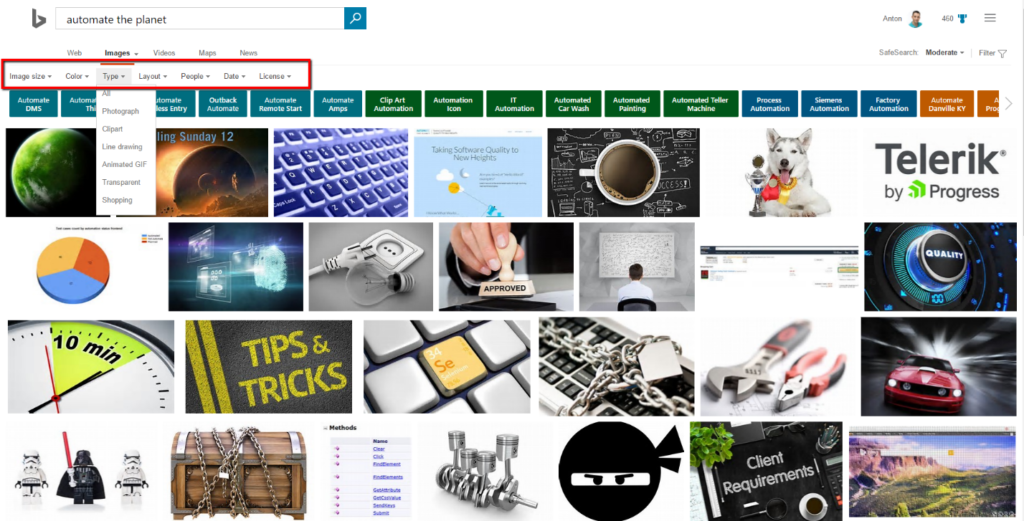
We will once again automate the main Bing page. However, this time we will write logic for using the advanced images’ filtering options.

Page Objects using Fluent API Code
For each filter option, we have a dedicated enum- Colors, Dates, Layouts, Licenses, People, Sizes and Types.
https://gist.github.com/angelovstanton/f77c5159a17dae58cdf5c0564db855ed
We will use these enums in the primary class of our page. The code of the rest of the enums is identical.
BingMainPage
Most of the differences compared to the other implementations of the pattern are located in this file.
https://gist.github.com/angelovstanton/215d4cf25ed62c34e0e11e9b3d9c9a06
Everything stays the same with the difference that each service method now returns the instance of the page itself. This way the fluent syntax is supported.
BingMainPage.Map
https://gist.github.com/angelovstanton/dd240c14ffd50479681ba704d14b37b0
The map does not contain any differences compared to the other versions. Here, the file contains the various elements present in the advanced filtering menu.
BingMainPage.Asserter
To support the fluent API, the assert method returns the instance of the page.
As you can observe in the code above, we do not call the methods in separate calls. Instead, we create a single chain of methods to create the test case. Some people believe that this way the writing process is simplified and the code more readable. I am a little bit sceptic, but you can try it.
In future articles, I will share with you other modifications of the design pattern that can make your tests even more maintainable. You can find even more articles dedicated to the design patterns in automated testing on my site.
Read the previous article in the series here.
See more articles in the How To Selenium Series
About The Author:
 I am Anton Angelov, a Quality Assurance Architect at Innovative Labs. I am passionate about automation testing and designing test harness and tools, having the best industry development practices in mind. Furthermore, I am the owner and Chief Editor of Automate The Planet. I am ardent about technologies such as C#, .NET Framework, T4, WPF, SQL Server, Selenium WebDriver, Jenkins. I won MVP status at Code Project (2016, 2017) and MVB (Most Valuable Blogger) at DZone. You can find even more information on my site.
I am Anton Angelov, a Quality Assurance Architect at Innovative Labs. I am passionate about automation testing and designing test harness and tools, having the best industry development practices in mind. Furthermore, I am the owner and Chief Editor of Automate The Planet. I am ardent about technologies such as C#, .NET Framework, T4, WPF, SQL Server, Selenium WebDriver, Jenkins. I won MVP status at Code Project (2016, 2017) and MVB (Most Valuable Blogger) at DZone. You can find even more information on my site.
