Selenium has become a very common tool in the test engineers toolkit with many applications. It is one of the most popular automated testing tools to ever exist. However it is no secret by now that Selenium IDE will be deprecated. In fact, it has already stopped working since Firefox 55 and as one of the most popular tools, many are searching for a (better) successor. In this article, we will take a look at Selenium history to understand what Selenium IDE is, and why it is so successful, and quickly go through some of the other tools like Selenium out there that could be its potential replacements.
The beginning
Without any doubt, Selenium is one of the most misunderstood pieces of technology. It is not a testing tool to put into “versus” questions or articles flooding all software testing forums and social websites.
 In 2004, Jason Huggins was testing an internal application at ThoughtWorks. Being a smart guy, he realized there were better uses of his time than manually stepping through the same tests with every change he made. He developed a JavaScript library that could drive interactions with the page, allowing him to automatically rerun tests against multiple browsers. He named this program as the JavaScriptTestRunner. Seeing potential in this idea to help automate other web applications, he made JavaScriptTestRunner open source which was later renamed as Selenium Core.
In 2004, Jason Huggins was testing an internal application at ThoughtWorks. Being a smart guy, he realized there were better uses of his time than manually stepping through the same tests with every change he made. He developed a JavaScript library that could drive interactions with the page, allowing him to automatically rerun tests against multiple browsers. He named this program as the JavaScriptTestRunner. Seeing potential in this idea to help automate other web applications, he made JavaScriptTestRunner open source which was later renamed as Selenium Core.

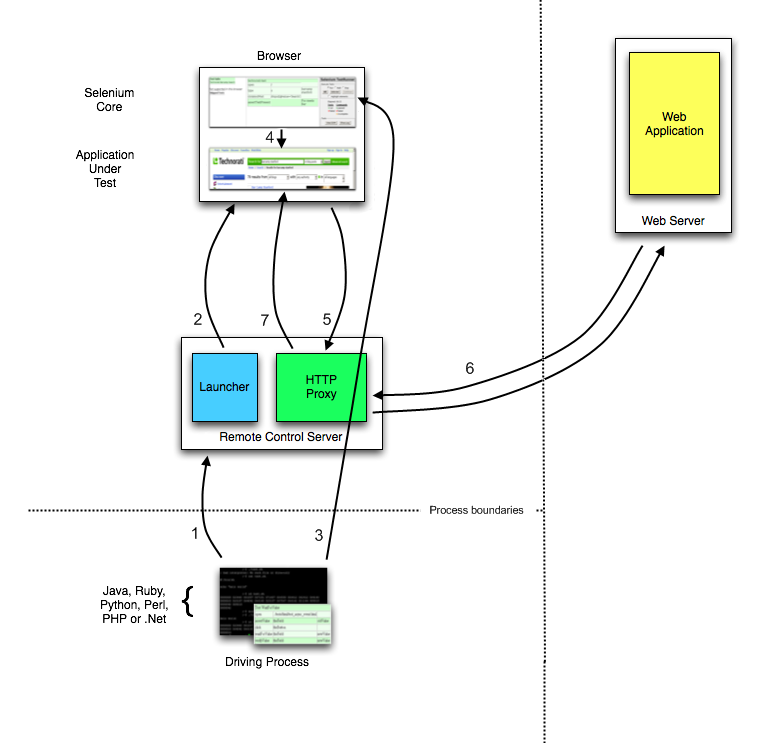
Unfortunately, to work within the Same Origin Policy, Selenium Core must be placed in the same origin as the Application Under Test (AUT). So another ThoughtWork’s engineer, Paul Hammant, created a server that would act as an HTTP proxy masking the AUT under a fictional URL, embedding Selenium Core and the set of tests and delivering them as if they were coming from the same origin. This system became known as the Selenium Remote Control (Selenium RC), or Selenium 1.

When web frameworks were becoming more complex and powerful, the restrictions of web browsers’ sandboxed Javascript environment were increasingly limiting the effectiveness of Selenium Core.


When popular web browsers’ developers (Google, Mozilla, Microsoft, Apple) began to adopt and standardize the protocol, Selenium WebDriver became the de facto way to do functional automated testing for web applications.
It is quite ironic that numerous test automation tools — for their ignorance or marketing purpose — had dug out the old Selenium Core’s way, claimed it their innovative replacement for Selenium WebDriver, and charged their users with big money every day.
It must be noted that both Selenium RC and Selenium WebDriver are mere engines to automate the browsers. In order to compose a Selenium test case, one would need to deduce the XPath (or CSS) locators of web elements (e.g buttons), add the correct commands, and put all test steps together. There are tools built on top of the engines, adding layers for test case management and reporting. There are also people who love to put things together themselves for a greater control. These are things that can be compared against other solutions such as Unified Functional Testing (UFT). Comparing Selenium against UFT is like comparing the famous combustion engine against a fully functional car, or in short, apples to oranges.


The Good Things About Selenium
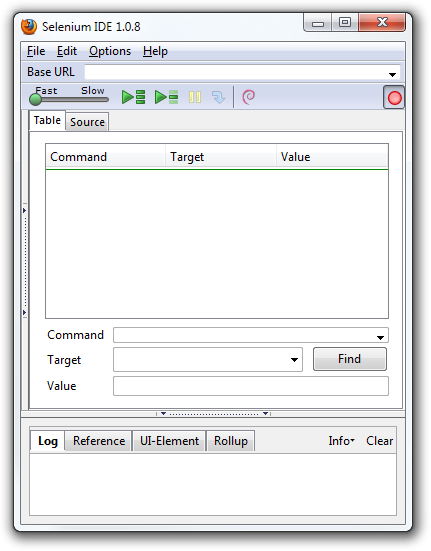
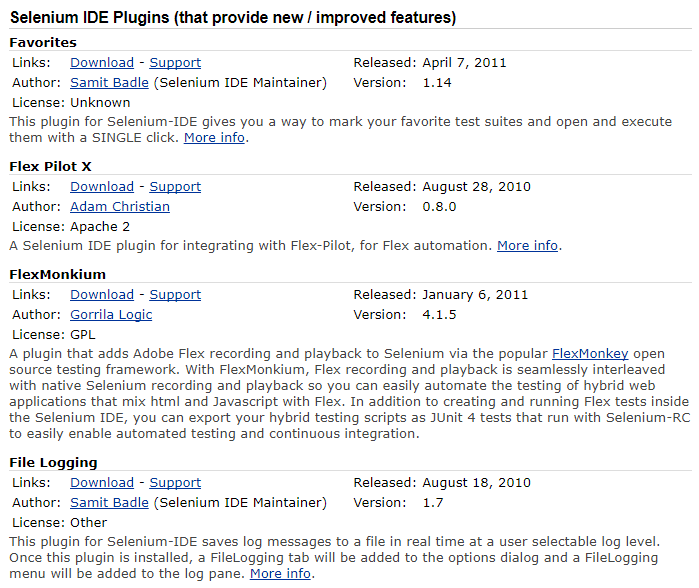
As mentioned earlier, Selenium IDE was originally intended as a rapid prototyping tool. It did not provide iteration or conditional statements for test scripts. However, it can be extended through its own plugin system, offering various extension points for people to enhance. Through time, more and more plugins were introduced, which finally transformed Selenium IDE into a full-fledged functional test automation tool.
Currently, Selenium IDE supports not only recording and replaying, but also proper scripting, debugging, reporting, and so on. It also comes with a comprehensive list of most-used functions, so that the testers will not have to write them on their own. Time-saving was among the most persuasive benefits to draw people into the idea of test automation, after all.

As stated by the Selenium team, the Selenium developers always encourage best practices in test automation that requires some amount of programming, with one of the many supported programming languages. The down side of this is that most testing frameworks (e.g Protractor) built on top of Selenium are very developer-centric. They will not work out of the box but require extra steps for installation and configuration programming language runtime and components before testers can start working on their projects. And I have not taken into account the time needed to train test engineers about the Page Object model, test cases organization, etc. — stuff that sometimes even developers get them wrong.
With that high barrier to entry and steep learning curve, many companies still stick with proprietary solutions like UFT or TestComplete, which provide comprehensive bells and whistles for doing automated testing, even when the underlying engine might be not as good as Selenium WebDriver. For people who pick Selenium, Selenium IDE is still the best way to get started. Moreover, for small teams of test engineers with a modest number of automated test cases, Selenium IDE can even be leveraged as a standalone tool, completely power their automation projects.

Without the experience that Selenium IDE offered, Selenium would only be popular among the community of developers — those who are not responsible for the testing job. Test engineers would have to resort to commercial services for achieving things open source could have done really well.
The end of Selenium?
Despite the growth of its ecosystem, the Selenium IDE itself has not undergone many changes since the debut. One reason was that it has already fulfilled its originally designated mission. Another reason was that developers always had new cool stuff to focus on like powerful frameworks and tools, rather than spending time improving a petty tool for testers.
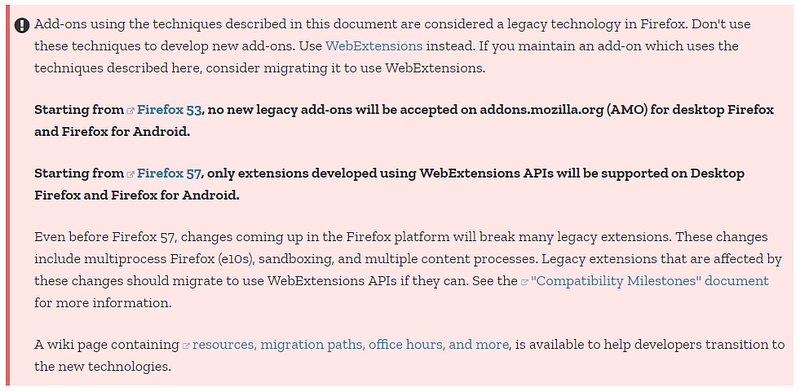
While being stable, Selenium IDE was built on Firefox’s add-on platform, which was fine at that time, but not anymore since Firefox has lost if dominant position. The Chrome’s add-on platform was totally incompatible with the Firefox’s, and without any resource, there has not been a single attempt to port Selenium IDE to other web browsers.
When Mozilla decided to shut down the old add-on platform at the end of this year, it was well accepted that Selenium IDE will no longer be around in the near future. And that test engineers have to look for something else.

Tools Like Selenium IDE – Successors?
There were actually attempts to create Selenium-based tools for test engineers. They were supposed to be easy to install, arm with simple ways to script as well as convenient functions for logging, data-driven testing, reporting, etc.
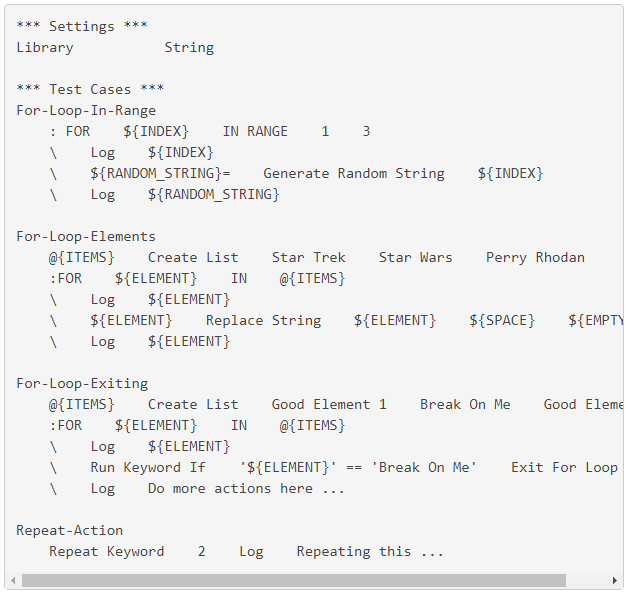
One attempt that could have come close to Selenium IDE was Robot Framework. The basic ideas for the Robot Framework were shaped in the Pekka Klärck’s masters thesis in 2005. The first version was developed at Nokia Networks the same year. Test cases are written using keyword testing methodology written in a tabular format. There were also Robot Integrated Development Environment (RIDE), which simplifies writing test cases by providing framework specific code completion, syntax highlighting, etc.
The promising of Robot Framework failed to be realized by the complexity of installation, the lack of a standalone test recorder tool (which were achieved by a… Selenium IDE’s plugin instead), and a keyword-driven language with a modest level of descriptiveness.

The second attempt —and a more modern one — was Protractor. The best thing it brought about was installation. Within one command or two, everything — including both testing framework and Selenium WebDriver — is installed nicely. And updating takes even fewer steps. Another good thing is Protractor uses JavaScript. As of 2017, JavaScript is one of the easiest programming languages for learning, which is greatly suitable for test engineers, especially who only have manual testing background.
But Protractor has only come this far for now. The bad thing about Protractor is that it is not an opinionated tool. Things are too unprepared, too flexible, so some good developer has to jump in, set up the project, putting the right reporting plugin, write some Page Object scaffold, before other members can start working on it. Not to mention that the Protractor team has messed with sync/async stuff — something I believe that test engineers do not need to be aware of.
The third attempt, which I discovered recently, is Katalon Studio. This is a good tool that was surprisingly little known. It was buried inside the list of Selenium’s sponsors when I found it. My initial impression on this tool is that it is like Selenium IDE, with a lot more.
One great thing I love about Katalon Studio is that it offers the best installation experience. The only step has to be done is to unzip the package, and you will be ready to go. No programming language runtime, no extra components or plugins.

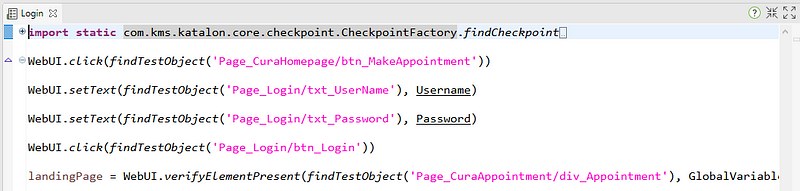
The scripting interface of Katalon Studio is unique compared to other Selenium-based tools. It allows switching between a keyword-based table (similar to Robot Framework) and a code editor at any time. This is tremendously helpful for someone who needs to learn to write Selenium test case on their own.


Katalon Studio also comes with recording capability to capture testers’ actions on web browsers in order to assist the test design process. Unlike Selenium IDE, this feature works on major web browsers — Chrome, Firefox, and Internet Explorer.
It seems that this tool also provides other convenient functions like reporting, and integration. I would like to leave them for another article after exploring it more thoroughly. It is interesting to see a free Selenium-based tool with features and design on par with paid solutions like UFT.
Conclusion
Selenium IDE, as well as Selenium at the whole, are great pieces of technology that changed the history of automated testing. With Selenium IDE is slow getting faded away, I hope other great developers will pick up its inspiration and continue with great successors for the mission of making software testing better everyday.
