This is the latest article as part of the Huddle How to Selenium series.
Each month we will publish a new article to take you through a step-by-step guide on how to address a particular aspect of using Selenium as part of our How To series.
This is the sixth post from the WebDriver Page Objects Series. It is dedicated to usage of page object model for more complex pages with a great amount of components that are present on other pages too. I will show you how to reuse the code of these components and skip the copy-paste development.
In the previous articles from the series, I showed you how to create more maintainable page objects through separating the code of the pages in three different files. Moreover, you are no more obligated to use the Selenium.Support NuGet package. The primary difference compared to the other versions of the pattern will be that we will reuse the over-occurring components through the usage of composition– using the so-called section properties. In general, a section is a part of the page which code is extracted to separate page object model files called sections.
If you are using WebDriver often, you may find useful my Most Complete Selenium WebDriver C# Cheat Sheet. All you need to know- the most basic operations to the most advanced configurations.
Test Case
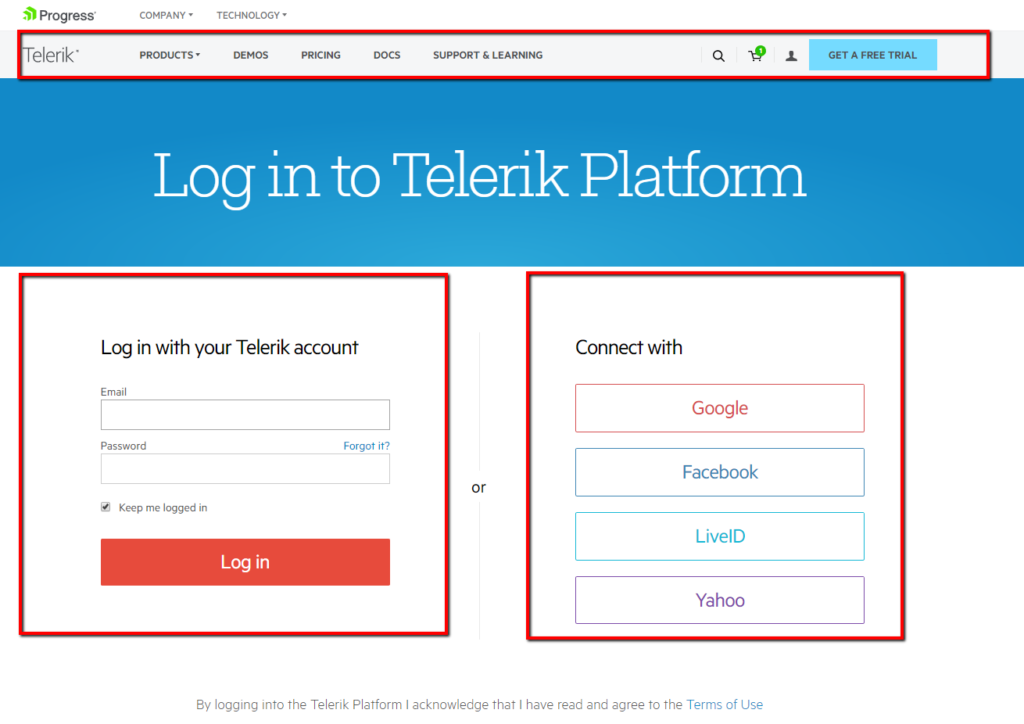
Most commonly , the login screens of most sites are designed with multiple reusable controls. Take for example the login page of Telerik Platform.

As depicted in the image there are three primary reusable regions on the page- the main navigation, the login form and the connect with buttons.

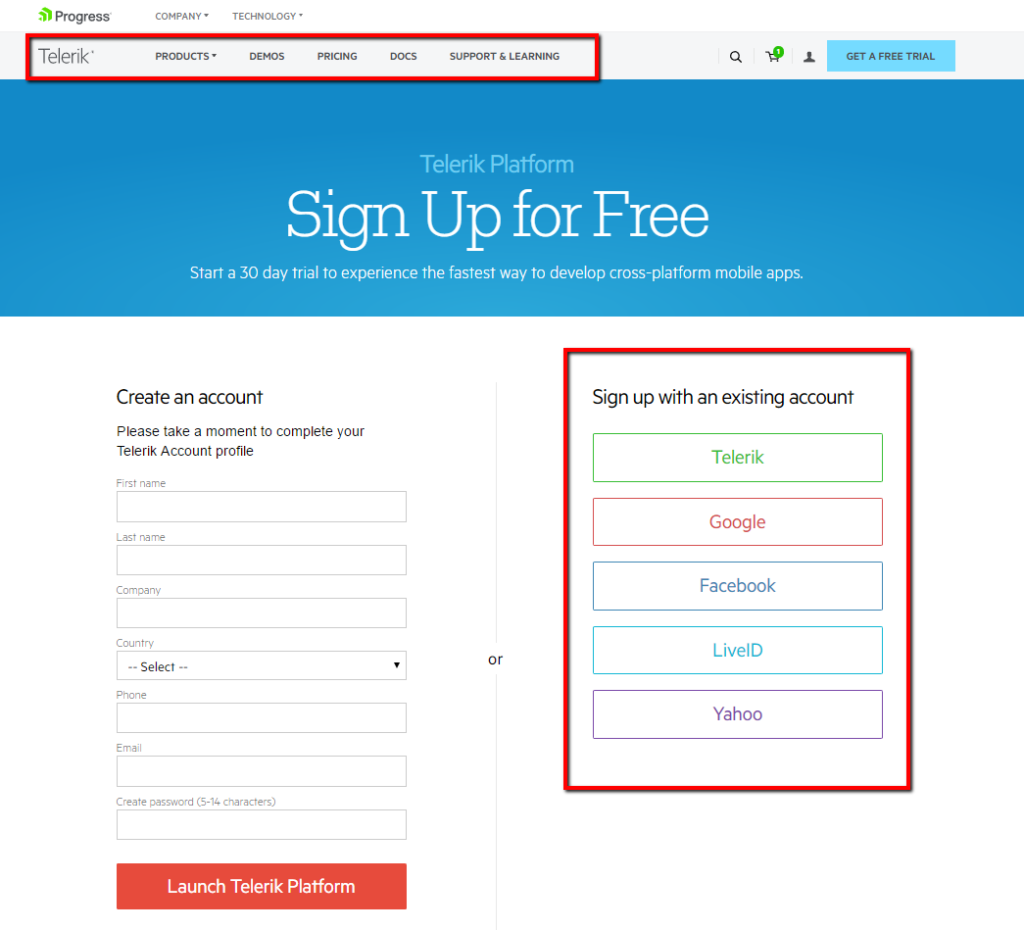
This is another page where the user can create an account. As you can see the connect with buttons region and the main navigation are displayed again.
When we create our page object model, we want to reuse these regions instead of copy pasting the same locators and action methods.
Reuse Page Regions through Page Sections- Code

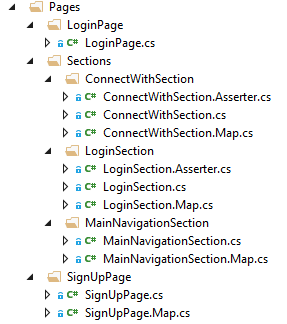
This is how the new files’ structure looks like. We have pages that use the sections as properties. The sections objects are placed under the Sections Folder.
LoginPage
This is the code of the page that I initially showed you and circled the three reusable regions in red. They are here exposed as sections’ properties. Because of that, this page does not have its map and asserter files. However, this does not mean that they cannot be present.
LoginSection
Above you can find the main class of the login section. It is implemented as a standard page object using three partial classes. The only difference is that the name of the class uses the Section suffix instead of Page.
LoginSection.Map
Nothing special about this one it is just a partial class of the LoginSection.
LoginSection.Asserter
SignUpPage
This is the second page that you have seen earlier. This time it contains its own map and asserter files and reuses two of the sections’ page models.
The rest of the others sections’ code is similar, and because of that, I will not publish it here.
Page Sections in Tests
As you can see from the above examples, the usage of the sections in tests is straightforward. We make calls to their methods or elements through the public properties exposed from the primary wrapper pages such as LoginPage and SignUpPage.
In future articles, I will share with you other modifications of the design pattern that can make your tests even more maintainable. You can find even more articles dedicated to the design patterns in automated testing on my site- Automate The Planet.
Read the previous article in the series here
About The Author:
 I am Anton Angelov, a Quality Assurance Architect at Innovative Labs. I am passionate about automation testing and designing test harness and tools, having the best industry development practices in mind. Furthermore, I am the owner and Chief Editor of Automate The Planet. I am ardent about technologies such as C#, .NET Framework, T4, WPF, SQL Server, Selenium WebDriver, Jenkins. I won MVP status at Code Project (2016, 2017) and MVB (Most Valuable Blogger) at DZone. You can find even more information on my site.
I am Anton Angelov, a Quality Assurance Architect at Innovative Labs. I am passionate about automation testing and designing test harness and tools, having the best industry development practices in mind. Furthermore, I am the owner and Chief Editor of Automate The Planet. I am ardent about technologies such as C#, .NET Framework, T4, WPF, SQL Server, Selenium WebDriver, Jenkins. I won MVP status at Code Project (2016, 2017) and MVB (Most Valuable Blogger) at DZone. You can find even more information on my site.
