Kimberly Snoyl won the EuroSTAR 2022 RisingSTAR Award for her idea her idea to create a HeuriChecker to Automate the Usability Heuristics. See more details. From June 2022 to May 2023, Kimberly could draw on the experience and knowledge of the RisingSTAR mentor panel. Examples included bimonthly virtual calls where she could discuss specific challenges or ask for help, questionnaire data support from Isabel Evans (see previous update), attendance at the Rapid Software Testing course courtesy of Michael Bolton, and introductions to developer contacts by Kari Kakkonen. She has kindly shared updates on her progress and experiences as the 2022 RisingSTAR and this is her final official update… but her work will continue. You can find out more about RisingSTAR on our main award page.
As the year 2023 is coming to an end, my energy for pursuing this project is slowly coming back. I have to say that the RisingSTAR year was a lot of pressure for me, and somehow it was hard to get the project off the ground. Now I am back with renewed energy, and I would like to share the status and my plans with you.
In the last two presentations I gave on this project (AutomationSTAR 2022 and Sanae BEER EX) I shared exciting news that Knowit Innovation Zone had free capacity for innovative projects, and that they were willing to build the tool. Unfortunately, currently they do not have this free capacity management anymore. They did help me dive into the problem and we came up with three possibilities:
- A web-based tool – accessible for everyone
- A library – for test automation engineers
- A (unit-testing) tool – for developers
Below I will state the pros and cons of each idea.
Idea 1: A web-based tool – accessible for everyone
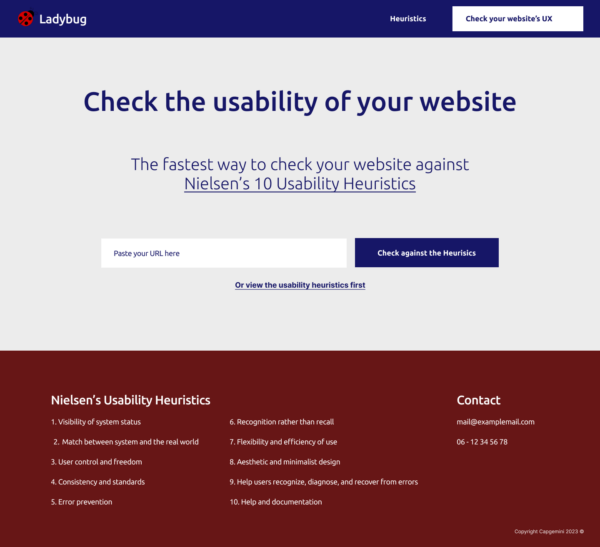
So, the idea was to have a tool that is accessible for everyone, so we chose to have a web application in which you can put any URL and the tool would look for certain elements on the website. I am calling this tool the Ladybug.

Figure 1 Design for the Ladybug tool
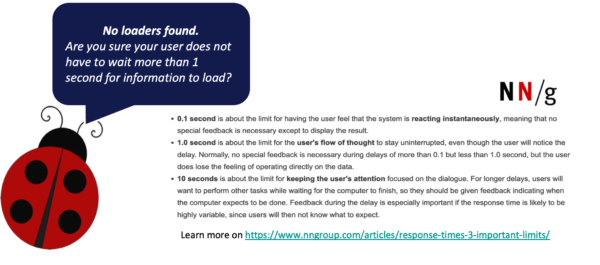
The ladybug would give feedback according to elements it expected to find. For example, is there a spinner/loader? If there is NEVER a spinner or loader used, then the Ladybug could give information about the use of spinners or loaders.

Figure 2 Ladybug response when no loaders/spinners are found.
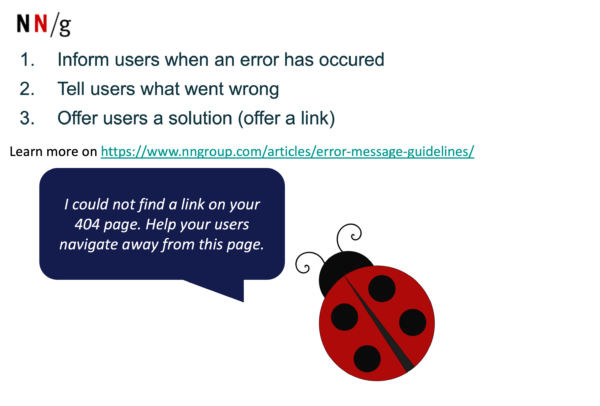
Another example is that any 404 page should have a link, so it is not a dead end to the user.

Figure 3 Ladybug response when a 404-page does not have a link.
The advantage of this idea is that people from the business are able to use this tool and the survey (which I explained in the previous blog) showed that UX is not a priority to the business. The idea was that if the business could see the status of their website, they would understand what they need to do to improve their website and why (explained by use of the heuristics).
The disadvantage for this idea is that it is more difficult to build. My network consists mostly out of testers, so it will be hard to build this. Also, it would be better to test the Usability earlier: in development phase, because in this case the website should already be in production when you can test with this tool by using an URL.
Idea 2: A library – for test automation engineers
Another idea which we explored is a library for testers. This library can be used for test automation. The advantage is that it would help the testers articulate their UX findings to the business and it is fairly easy to build, especially since I have a lot of testers in my network who are interested to join this project. Also, we are shifting left: of course, it is better to find UX problems before they are in production.
The downside is this idea is that it is only accessible for technical testers, and it will not be a top-down approach. If the business has other priorities, it could be that the testers do not feel the need to use this library.
Idea 3: A (unit testing) tool – for web developers
In this idea, web developers could check their code while building (just like they can do with existing accessibility tools). The advantage is that we “shift left” even more: getting to the source of the code and building it right in the first place.
A disadvantage is that it is not accessible for everyone, so not for testers and not for the business, so we might still have the problems that I encountered: testers don’t know a lot about how to test UX and the business does not prioritize UX.
Because of these two disadvantages, I think it is better to stick with one of the ideas above. Of course, the best would be if there was a tool for all three user groups, but we need to start somewhere.
Workshop
The plan is to organize a workshop in January 2024 to explore the first 2 ideas and decide: “Easy to build” versus “Accessible for everyone”?
Another outcome of the workshop should be a clear roadmap on how to start the project. What do we need to be able to start? Also, the first couple of user stories should be clear. I hope this also helps to find a group of dedicated people wo want to join the open-source project.
So: Are you a tester, UX Designer, Developer or architect and do you want to join this workshop? We especially need an AWS expert, because this will probably be the cloud where we will host this. Please join the workshop (online) on January 10 2024 via https://www.meetup.com/nl-NL/the-ladybug/
The 2023 RisingSTAR Award was won by Joonas Palomäki for his idea to use artificial intelligence to make manual test cases 50% faster. See more details about this idea. Joonas is currently being mentored by the panel of RisingSTAR Supporters and will take to the EuroSTAR stage in June 2024 to share his updates.
The 2024 RisingSTAR Award will open for submissions in the New Year. The RisingSTAR Award recognises innovation in the software testing and quality assurance industry. It is self-nominated and the winner is chosen by the RisingSTAR supporter group who provide mentorship and guidance to the winner as they develop their idea into being.
