The market is clearly moving up regarding its digital transformation. It is now more than ever all about the end-user experience (UX), and about consuming content and receiving value from almost any digital channel that is out there (aka Omni channel). Well, for that, there is an existing and mature technology called responsive web (RWD), No? – In this blog, I’ll try to explain that the answer to this question is NO.
Responsive Web Apps Benefits & Limitations
When trying to assure consistent UX across both mobile devices, as well as desktop browsers, organizations are developing responsive and/or adaptive web sites. These sites are by nature automatically responding to the form factor on which they are being displayed on, and accordingly also against the screen size and resolution.
Responsive web design holds various advantages–
- One code base for all mobile and desktop web platform
- Best fit content displayed depending on the platform being used
- Seamless UX across the above platforms
- Immediate and transparent support for any new device/OS/Browser being released (*not 100% true, will touch on that later)
- The testing tools market is mature, and provides access to many Selenium based JavaScript frameworks for both developers and testers to use

As mentioned, there are very good benefits for developing a RWD site, however, there are also some pitfalls and limitations:
- Especially across mobile devices, the plethora of platforms reveals some layout and UI glitches for RWD
- RWD has clear network dependency, meaning, there is no app when there is no network connectivity in opposed to native mobile apps
- Performance across platforms and networks varies and requires continuous monitoring
- Functionality of RWD sites especially on mobile devices is limited compared to native apps
The Case for Upgrading a RWD to PWA
As listed above, there are some limitations (example earlier *) for RWD that cannot be closed without technological advancement. This is where PWA apps comes into play.
A progressive web app is a super-set of a responsive web app. This means that the existing benefits of seamless UX, one code base, mature testing landscape and others are being inherited. In addition, PWA aims to close the gap of a mobile-specific capabilities such as sensors support, network independence, push notifications and others. While PWA are quite new and emerging, there are already few key capabilities that are already supported like Push notifications, Location awareness and GPS, Camera support, low to zero network PWA functionality – all are supported across Chrome, Safari, Edge, Firefox, IE, and Opera.

What about Testing PWA Apps?
When aiming to provide all the RWD benefits, as well as add mobile specific benefits through movement to a PWA app, dev teams implement Manifest files for these apps and service-workers.
Being able to assure the quality of PWA is not trivial, especially due to the mobile-specific features to be tested.
There are few key pillars for testing PWA apps, as well as a recommended tool stack that teams can leverage:
- Selenium and other WebDriver based frameworks are great for the RWD part of the app
- Google lighthouse tool suite is an amazing solution for the PWA specific features
- Headless browser tools like Google puppeteer, PhantomJS, JSDom can also be leveraged
- Appium, Espresso and XCUITest are still behind based on my research in supporting the launch of a PWA on a mobile device, and covering the mobile specific PWA scenarios like push notifications etc.
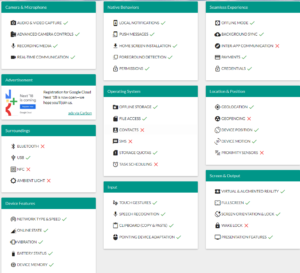
Below is a visual of the key pillars for testing PWA, for more details on each box, you can follow my blog, and stay tuned to a full deck and ebook on that subject that will be released later in 2018.

Conclusion
Organizations who are still behind on the web UX and have not yet shifted to a responsive/adaptive web design, should seriously consider a one-time leap towards PWA apps, as a way to better engage with their customers, and to leverage the abovementioned benefits. Teams who are already practicing PWA both on the Dev as well as on the Testing side, should continue to follow the market evolution, as tools become more and more capable in covering the corner case scenarios of a PWA apps.
